Olá designers e futuros designers!
Hoje é dia 31 de dezembro de 2012, e amanhã começa nosso novo ano: 2013!
O Club Penguin Designers Team deseja um feliz ano novo a todos, especialmente para pinguins e designers e que o próximo ano seja melhor que 2012!
Foi um ano de lembranças, e descobertas, mas ele chega ao fim. O que vale é esperar que 2013 seja ainda melhor e mudar para acontecer!
Até o ano que vem designers!
~Equipe Club Penguin Designers Team
segunda-feira, 31 de dezembro de 2012
quinta-feira, 20 de dezembro de 2012
Apresentação - HCP
Olá!
Sou o HCP, novo postador do CPDT, e também farei encomendas para todos que precisarem
Na verdade sou do blog a muito tempo mas estava meio com preguiça, e estava muito ocupado com outras coisas!
Bom galera, espero que vocês gostem de mim, e dos meus designs.
É isso, então até a próxima!
Sou o HCP, novo postador do CPDT, e também farei encomendas para todos que precisarem
Na verdade sou do blog a muito tempo mas estava meio com preguiça, e estava muito ocupado com outras coisas!
Bom galera, espero que vocês gostem de mim, e dos meus designs.
É isso, então até a próxima!
PS- Não faço tutoriais.
sábado, 15 de dezembro de 2012
Parcerias rolantes - Como fazer
Olá designers, e aprendizes!
Novamente Lupi aqui, trazendo mais um tutorial!
Várias pessoas se perguntam como se faz as parcerias rolarem, e muitos já sabem fazer. Mas pelos pinguins que ainda não aprenderam estou fazendo este tutorial ;)
Primeiramente você precisa abrir a página do layout de seu blog e em seguida clicar em "adicionar um gadget''. Feito isso procure e clique no gadget "HTML Javascript''
Depois copie (CTRL + C) e cole (CTRL + V) o seguinte código:
<marquee direction="up" scrollamount="4" onmouseover="this.stop();" onmouseout="this.start();"><center>
(COLE O CÓDIGO DO BANNER PARCEIRO AQUI)
</center></marquee>
Após colar o código, copie e cole o HTML do código do banner parceiro em ''(COLE O CÓDIGO DO BANNER PARCEIRO AQUI)'' , mas retire também os parênteses.
Se você quiser colocar outros banners é só pular uma linha de diferença do primeiro banner e colocar o outro código.
Os banners vão ficar rolando, mostrando todos os banners que estiverem naquele gadget.
Então é só isso galera, espero que tenham gostado do tutorial, qualquer dúvida é só postar um comentário, que tentarei responder o mais breve possivel!
Até a próxima!
~Lupi, Club Penguin Designers Team
Novamente Lupi aqui, trazendo mais um tutorial!
Várias pessoas se perguntam como se faz as parcerias rolarem, e muitos já sabem fazer. Mas pelos pinguins que ainda não aprenderam estou fazendo este tutorial ;)
Primeiramente você precisa abrir a página do layout de seu blog e em seguida clicar em "adicionar um gadget''. Feito isso procure e clique no gadget "HTML Javascript''
Depois copie (CTRL + C) e cole (CTRL + V) o seguinte código:
<marquee direction="up" scrollamount="4" onmouseover="this.stop();" onmouseout="this.start();"><center>
(COLE O CÓDIGO DO BANNER PARCEIRO AQUI)
</center></marquee>
Após colar o código, copie e cole o HTML do código do banner parceiro em ''(COLE O CÓDIGO DO BANNER PARCEIRO AQUI)'' , mas retire também os parênteses.
Se você quiser colocar outros banners é só pular uma linha de diferença do primeiro banner e colocar o outro código.
Os banners vão ficar rolando, mostrando todos os banners que estiverem naquele gadget.
Então é só isso galera, espero que tenham gostado do tutorial, qualquer dúvida é só postar um comentário, que tentarei responder o mais breve possivel!
Até a próxima!
~Lupi, Club Penguin Designers Team
segunda-feira, 10 de dezembro de 2012
Efeito raios de luz - Como fazer
Olá designers!
Aqui é o Lupi, e hoje estou trazendo pra vocês um tutorial bem básico pra aqueles que querem deixar seus designs mais bonitos com um efeito de raio de luz.
Bom, primeiramente você deve salvar a imagem do raio de luz no seu computador, e quando for fazer algo com isso é só importar no fireworks:
Agora abra seu fireworks, e quando você estiver fazendo seu trabalho importe essa imagem. Você pode personalizar a cor dos raios do jeito que preferir, podendo trocar de cor avontade após clicar na imagem. Depois de escolher a cor, com a imagem ainda selecionada clique em Commands, Creative, Auto Vector Mask :
Em seguida, clique em um dos modelos para deixar o seu raio com diferentes aparências com partes transparentes. Eu recomendo o elipse porque acho que fica bem mais bonito:
Agora é só clicar em apply e o efeito será aplicado. Vou mostrar para vocês como o meu ficou:
Bacana, em?
Bom galera é só por enquanto, se tiverem alguma dúvida é só postar um comentário!
Até mais!
~Lupi, Club Penguin Designers Team
Aqui é o Lupi, e hoje estou trazendo pra vocês um tutorial bem básico pra aqueles que querem deixar seus designs mais bonitos com um efeito de raio de luz.
Bom, primeiramente você deve salvar a imagem do raio de luz no seu computador, e quando for fazer algo com isso é só importar no fireworks:
Agora abra seu fireworks, e quando você estiver fazendo seu trabalho importe essa imagem. Você pode personalizar a cor dos raios do jeito que preferir, podendo trocar de cor avontade após clicar na imagem. Depois de escolher a cor, com a imagem ainda selecionada clique em Commands, Creative, Auto Vector Mask :
Em seguida, clique em um dos modelos para deixar o seu raio com diferentes aparências com partes transparentes. Eu recomendo o elipse porque acho que fica bem mais bonito:
Agora é só clicar em apply e o efeito será aplicado. Vou mostrar para vocês como o meu ficou:
Bacana, em?
Bom galera é só por enquanto, se tiverem alguma dúvida é só postar um comentário!
Até mais!
~Lupi, Club Penguin Designers Team
segunda-feira, 19 de novembro de 2012
Club Penguin Designers Team vai continuar!
Olá designers!
Lupi aqui, hoje venho lhes trazes a notícia de que o Club Penguin Designers Team não vai mais fechar.
O blog não tem lá tantos leitores, mas a quantidade atual mostrou nos comentários que o Club Penguin Designers Team tem que continuar, e que essa galera que lê o blog é que faz dele um lugar especial para aprender os tutoriais.
Talvez eu demore um pouco para postar novos tutoriais, pois estou trabalhando em um novo template para o blog! Mas até lá...serão contratados novos postadores!
Até mais!
~Lupi, Club Penguin Designers Team
Lupi aqui, hoje venho lhes trazes a notícia de que o Club Penguin Designers Team não vai mais fechar.
O blog não tem lá tantos leitores, mas a quantidade atual mostrou nos comentários que o Club Penguin Designers Team tem que continuar, e que essa galera que lê o blog é que faz dele um lugar especial para aprender os tutoriais.
Talvez eu demore um pouco para postar novos tutoriais, pois estou trabalhando em um novo template para o blog! Mas até lá...serão contratados novos postadores!
Até mais!
~Lupi, Club Penguin Designers Team
sábado, 10 de novembro de 2012
Fim do blog? Ou não?
Olá designers!
Infelizmente o que eu não queria que acontecesse aconteceu. O blog não está muito forte, devido a falta de postagens e a falta de postadores. Alguns falam pra eu não fechar o blog mas não sei se tenho certeza disso.
É pelos pinguins que estão aprendendo design, que quero continuar com o blog, mas precisamos de postadores. Se você se considera bom no design comente nesta postagem 2 templates seus, e seu register e nome no xat até o dia 17 de novembro.
Se o blog não conseguir mais postadores até esse dia teremos que fechar. Espero que vocês entendam!
Até mais!
~Lupi, Club Penguin Designers Team
Infelizmente o que eu não queria que acontecesse aconteceu. O blog não está muito forte, devido a falta de postagens e a falta de postadores. Alguns falam pra eu não fechar o blog mas não sei se tenho certeza disso.
É pelos pinguins que estão aprendendo design, que quero continuar com o blog, mas precisamos de postadores. Se você se considera bom no design comente nesta postagem 2 templates seus, e seu register e nome no xat até o dia 17 de novembro.
Se o blog não conseguir mais postadores até esse dia teremos que fechar. Espero que vocês entendam!
Até mais!
~Lupi, Club Penguin Designers Team
sábado, 20 de outubro de 2012
Colocando Gradiente em seu texto
Olá designers! Aqui Lupi!
O blog anda meio parado, pois sou o único postador. Por isso se você é designer e gostaria de postar aqui me procure no chat. Tenho certeza que teremos mais postagens ao longo do tempo com novos postadores.
Chega de papo, vamos ao turorial de hoje:
Algumas pessoas não sabem colocar gradiente no texto em fireworks, há um tempo eu tinha postado um vídeo sobre isso. Mas eu bloqueei meus vídeos no youtube por motivos pessoais, e agora muitos não estão conseguindo aprender. Vamos ver como se coloca:
O gradiente é uma mistura de cores que você coloca no texto para deixa-lo mais bonito.
Abra o fireworks e coloque o tamanho que você preferir, só iremos colocar o texto mesmo.
Clique na ferramenta de texto '' T '' e em seguida escreva seu texto no espaço do documento. Eu escrevi a palavra '' teste '' para mostrar pra vocês, mas vocês que sabem a palavra.
Coloque a fonte que preferir, e escolha também a cor do texto! Depois clicando novamente na cor do texto, clique em ''fill opitions''.
Abrirá uma caixa com várias opções:
Mude a opção '' solid '' para gradiente. E o texto terá 2 cores:
Agora movimente o '' risco preto '' para controlar o gradiente, como você preferir. Depois se quiser mude a cor, de ínicio pode estar branco a cor 1 do gradiente e depois a cor que você escolheu. Na imagem a seguir mudei a primeira cor para um azul mais claro:
Bom, galera por em quanto é só isso. Em breve teremos mais tutoriais de gradiente!
Agradeço a paciência de todos, por estarem esperando tutoriais!
Abraço pros designers!
~Lupi, Club Penguin Designers Team
O blog anda meio parado, pois sou o único postador. Por isso se você é designer e gostaria de postar aqui me procure no chat. Tenho certeza que teremos mais postagens ao longo do tempo com novos postadores.
Chega de papo, vamos ao turorial de hoje:
Algumas pessoas não sabem colocar gradiente no texto em fireworks, há um tempo eu tinha postado um vídeo sobre isso. Mas eu bloqueei meus vídeos no youtube por motivos pessoais, e agora muitos não estão conseguindo aprender. Vamos ver como se coloca:
O gradiente é uma mistura de cores que você coloca no texto para deixa-lo mais bonito.
Abra o fireworks e coloque o tamanho que você preferir, só iremos colocar o texto mesmo.
Clique na ferramenta de texto '' T '' e em seguida escreva seu texto no espaço do documento. Eu escrevi a palavra '' teste '' para mostrar pra vocês, mas vocês que sabem a palavra.
Coloque a fonte que preferir, e escolha também a cor do texto! Depois clicando novamente na cor do texto, clique em ''fill opitions''.
Abrirá uma caixa com várias opções:
Mude a opção '' solid '' para gradiente. E o texto terá 2 cores:
Agora movimente o '' risco preto '' para controlar o gradiente, como você preferir. Depois se quiser mude a cor, de ínicio pode estar branco a cor 1 do gradiente e depois a cor que você escolheu. Na imagem a seguir mudei a primeira cor para um azul mais claro:
Bom, galera por em quanto é só isso. Em breve teremos mais tutoriais de gradiente!
Agradeço a paciência de todos, por estarem esperando tutoriais!
Abraço pros designers!
~Lupi, Club Penguin Designers Team
terça-feira, 25 de setembro de 2012
Colocando o banner no seu blog
Olá designers!
Aqui quem digita é o Lupimentira quem mais poderia ser? e hoje venho trazendo o tutorial pra vocês sobre como colocar o banner no seu blog!
No último post mostrei como fazer um banner bem básico pelo fireworks pra vocês. Vamos agora aprender a colocar no seu blog! =)
Primeiramente hospede a imagem do seu banner em qualquer site de hospedagem, recomendo o imgur: http://imgur.com/
Agora acesse o blog dicas pra blogs que tem um gerador de códigos para banners: http://www.dicasparablogs.com.br/p/gerador-de-codigos-para-blogs-crie.html
Procure pela caixa geradora de códigos no site e em seguida preencha:
nome do site (o nome do seu blog), endereço do site ( link do seu blog) e o endereço da imagem que é o link direto do seu banner que você hospedou no imgur, o link para layouts.
Então agora, depois de ter preenchido tudo, clique na caixinha link - me que ela vai gerar o código JavaScript do seu banner. Feito isso você vai na pagina de layout do seu blog e adiciona um novo gadget de HTML. Coloque o código do seu banner no gadget e salve!
Agora é só organizar o lugar do seu banner em seu blog =D
Bom, é só isso galera!
Até a próxima ;D
~Lupi, Club Penguin Designers Team
Aqui quem digita é o Lupi
No último post mostrei como fazer um banner bem básico pelo fireworks pra vocês. Vamos agora aprender a colocar no seu blog! =)
Primeiramente hospede a imagem do seu banner em qualquer site de hospedagem, recomendo o imgur: http://imgur.com/
Agora acesse o blog dicas pra blogs que tem um gerador de códigos para banners: http://www.dicasparablogs.com.br/p/gerador-de-codigos-para-blogs-crie.html
Procure pela caixa geradora de códigos no site e em seguida preencha:
nome do site (o nome do seu blog), endereço do site ( link do seu blog) e o endereço da imagem que é o link direto do seu banner que você hospedou no imgur, o link para layouts.
Então agora, depois de ter preenchido tudo, clique na caixinha link - me que ela vai gerar o código JavaScript do seu banner. Feito isso você vai na pagina de layout do seu blog e adiciona um novo gadget de HTML. Coloque o código do seu banner no gadget e salve!
Agora é só organizar o lugar do seu banner em seu blog =D
Bom, é só isso galera!
Até a próxima ;D
~Lupi, Club Penguin Designers Team
sábado, 15 de setembro de 2012
Como fazer um banner para seu blog no Fireworks CS5
Olá designers!
Aqui é o Lupi, hoje venho trazendo pra vocês mais um tutorial sobre como fazer um bonito banner para seu blog! Há vários tipos de banner então você pode fazer dos mais diversos jeitos...
Vamos agora aprender a fazer um banner no fireworks Cs5:
Abra primeiramente o seu fireworks e coloque os tamanhos de 200 x 200.
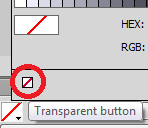
Em seguida clique fora do quadrado, e na opção canvas mude o fundo branco para transparente:
Depois pegue a ferramenta para criar quadrados,faça um dentro do espaço branco, e em seguida selecione a cor que deseja:
Se quiser, clique na opção styles , current document , diagonal styles e depois clique no modelo de listras diagonais que preferir.
Clique no quadrado. Agora você pode arredondar se quiser as bordas do quadrado na opção que a imagem mostra ( mude o número 0 para 20 se preferir, na imagem já está mudado ):
Estamos apenas começando o banner...
Clique no quadrado e vá para a opção filters, e clique em photoshop live effects:
Marque a opção stroke e selecione a cor que deseja para adicionar contorno:
O banner está ficando assim:
Vamos agora colocar a marca d' água de seu blog no banner!
Clique em import e busque em suas pastas a sua marca d' água, e coloque-a no banner:
Finalmente, clique em import novamente e busque por um pinguim bem bacana para seu banner!
Coloque-o no banner e clique no fundo do banner. Aperte Ctrl + C e Ctrl + V. Em seguida clique com o botão direito no quadrado do banner e marque a opção convert path to marquee (se o seu pinguim não estiver exatamente dentro do quadrado):
Arrume o pinguim certo dentro do quadrado! Só falta adicionar as palavras!
Clique na ferramenta de texto'' T '' e escreva o texto do seu banner.
Exemplos: Entre, Acesse, Venha, Clique aqui, etc
Se quiser adicione um contorno no seu texto com a opção photoshop live effects e arrume o texto no banner. Nesta mesma opção você pode marcar o quadrado de Bevel and Emboss e selecionar uma cor legal para efeito do seu texto! Vamos ver como o meu ficou:
Você também pode fuçar no programa fireworks para descobrir vários efeitos para seus trabalhos e ficar ligado aqui no CPDT!
Por hoje é só, espero que tenham gostado do tutorial pinguins!
Até a próxima e pinguinando sempre!
~Lupi, Club Penguin Designers Team
Aqui é o Lupi, hoje venho trazendo pra vocês mais um tutorial sobre como fazer um bonito banner para seu blog! Há vários tipos de banner então você pode fazer dos mais diversos jeitos...
Vamos agora aprender a fazer um banner no fireworks Cs5:
Abra primeiramente o seu fireworks e coloque os tamanhos de 200 x 200.
Em seguida clique fora do quadrado, e na opção canvas mude o fundo branco para transparente:
Depois pegue a ferramenta para criar quadrados,faça um dentro do espaço branco, e em seguida selecione a cor que deseja:
Se quiser, clique na opção styles , current document , diagonal styles e depois clique no modelo de listras diagonais que preferir.
Clique no quadrado. Agora você pode arredondar se quiser as bordas do quadrado na opção que a imagem mostra ( mude o número 0 para 20 se preferir, na imagem já está mudado ):
Estamos apenas começando o banner...
Clique no quadrado e vá para a opção filters, e clique em photoshop live effects:
Marque a opção stroke e selecione a cor que deseja para adicionar contorno:
O banner está ficando assim:
Vamos agora colocar a marca d' água de seu blog no banner!
Clique em import e busque em suas pastas a sua marca d' água, e coloque-a no banner:
Finalmente, clique em import novamente e busque por um pinguim bem bacana para seu banner!
Coloque-o no banner e clique no fundo do banner. Aperte Ctrl + C e Ctrl + V. Em seguida clique com o botão direito no quadrado do banner e marque a opção convert path to marquee (se o seu pinguim não estiver exatamente dentro do quadrado):
Arrume o pinguim certo dentro do quadrado! Só falta adicionar as palavras!
Clique na ferramenta de texto'' T '' e escreva o texto do seu banner.
Exemplos: Entre, Acesse, Venha, Clique aqui, etc
Se quiser adicione um contorno no seu texto com a opção photoshop live effects e arrume o texto no banner. Nesta mesma opção você pode marcar o quadrado de Bevel and Emboss e selecionar uma cor legal para efeito do seu texto! Vamos ver como o meu ficou:
Você também pode fuçar no programa fireworks para descobrir vários efeitos para seus trabalhos e ficar ligado aqui no CPDT!
Por hoje é só, espero que tenham gostado do tutorial pinguins!
Até a próxima e pinguinando sempre!
~Lupi, Club Penguin Designers Team
terça-feira, 4 de setembro de 2012
Como baixar o Fireworks Cs5 Portable
Olá designers!
Me desculpem pela falta de tutoriais, a equipe está curta e estamos a busca de novos designers!
Bom, algumas pessoas chegam aqui no blog, e tem dificuldades para baixar o fireworks e assim desistem de serem designers...
Então hoje decidi fazer um tutorial explicando passo a passo, porém será bem curto.
Vamos começar:
Espero que tenha ajudado vocês, até a próxima!
~Lupi, Club Penguin Designers Team
Me desculpem pela falta de tutoriais, a equipe está curta e estamos a busca de novos designers!
Bom, algumas pessoas chegam aqui no blog, e tem dificuldades para baixar o fireworks e assim desistem de serem designers...
Então hoje decidi fazer um tutorial explicando passo a passo, porém será bem curto.
Vamos começar:
O link para baixar é este: http://depositfiles.com/files/o7422wwl1Após clicar aí clique em Download Regulares , e espere 20 segundos...Quando aparecer uma caixa digite as palavras que você está vendo no espaço para isso.Depois que digitar corretamente clique em Download the file e assim você já estará baixando o fireworks!
Após o download acabar clique com o botão direito nele e clique em extrair aqui. Pronto, agora é só clicar na pasta extraída e clicar no fireworks e em poucos minutos você estará fazendo design!
Espero que tenha ajudado vocês, até a próxima!
~Lupi, Club Penguin Designers Team
sábado, 1 de setembro de 2012
Como colocar contorno em imagens
Olá galera, aqui Mac j1!
Para aprender a por, bordas nas imagens assista o vídeo logo abaixo:
Mas antes, você precisar ter: Fireworks CS (qualquer versão) instalado...
E alguns pinguins para fazer o teste =)
Bom é só isso pinguins...
Espero que tenham aprendido a por bordas em imagens =)
Até mais!
- Mac j1
Para aprender a por, bordas nas imagens assista o vídeo logo abaixo:
Mas antes, você precisar ter: Fireworks CS (qualquer versão) instalado...
E alguns pinguins para fazer o teste =)
Bom é só isso pinguins...
Espero que tenham aprendido a por bordas em imagens =)
Até mais!
- Mac j1
quarta-feira, 29 de agosto de 2012
Resultado - Competição de designers #2 e classificações
Postagem fixa até 29/08/2012! Outras postagens abaixo!
Olá designers! Lupi por aqui!
Hoje venho trazendo as classificações do torneio de designers, e quem está participando =D
Bom, na segunda fase do torneio notei que alguns acham difícil fazer um by em GIF, por isso havia apenas 7 comentários até o dia 24. Resolvi deixar adiar por mais um dia e o número subiu para 8.
Ok, agora sem enrrolar vamos ver os 3 melhores da rodada 2:
Pipoca14692 - http://4.bp.blogspot.com/-mQpULEIdWm8/T_iroZ67JkI/AAAAAAAAAvU/tPG341EU2yY/s1600/3162jhl.gif
Gabitilina - http://i50.tinypic.com/2cshv08.gif
PenguinxD - http://i45.tinypic.com/b6bs7r.gif
Muito bacana os 3 bys!
Se você não ganhou não desanime. Continue tentando! Observe os outros designers mais experientes e tente criar o seu estilo.
Agora vamos ver quem está participando e as classificações. Todos os designers que participarem nas primeiras 3 fases ganharam 1 ponto:
1-ForeverGames (Didado) - 5 pontos
2-Miub - 5 pontos
3-Friend - 5 pontos
4-Gabitilina - 5 pontos
5-Pipoca14692 - 5 pontos
6-PenguinxD - 5 pontos
7-Franky - 1 ponto
8-Pituca4004 - 1 ponto
9-Lucasboxx - ponto
10-Guiguiluiz - 1 ponto
11-Zembel ou Mucho Loko - 1 ponto
12-Ryu Ninja - 1 ponto
13-Drakath - 1 ponto
14-Pipa Clubpenguin - 1 ponto
15-AMEF- 1 ponto
16-Alysson - 1 ponto
Essa é a classficação! 16 designers já estão competindo, se prepare para arrasar!
É isso galera, até mais!
~Lupi, Club Penguin Designers Team
Olá designers! Lupi por aqui!
Hoje venho trazendo as classificações do torneio de designers, e quem está participando =D
Bom, na segunda fase do torneio notei que alguns acham difícil fazer um by em GIF, por isso havia apenas 7 comentários até o dia 24. Resolvi deixar adiar por mais um dia e o número subiu para 8.
Ok, agora sem enrrolar vamos ver os 3 melhores da rodada 2:
Pipoca14692 - http://4.bp.blogspot.com/-mQpULEIdWm8/T_iroZ67JkI/AAAAAAAAAvU/tPG341EU2yY/s1600/3162jhl.gif
Gabitilina - http://i50.tinypic.com/2cshv08.gif
PenguinxD - http://i45.tinypic.com/b6bs7r.gif
Muito bacana os 3 bys!
Se você não ganhou não desanime. Continue tentando! Observe os outros designers mais experientes e tente criar o seu estilo.
Agora vamos ver quem está participando e as classificações. Todos os designers que participarem nas primeiras 3 fases ganharam 1 ponto:
1-ForeverGames (Didado) - 5 pontos
2-Miub - 5 pontos
3-Friend - 5 pontos
4-Gabitilina - 5 pontos
5-Pipoca14692 - 5 pontos
6-PenguinxD - 5 pontos
7-Franky - 1 ponto
8-Pituca4004 - 1 ponto
9-Lucasboxx - ponto
10-Guiguiluiz - 1 ponto
11-Zembel ou Mucho Loko - 1 ponto
12-Ryu Ninja - 1 ponto
13-Drakath - 1 ponto
14-Pipa Clubpenguin - 1 ponto
15-AMEF- 1 ponto
16-Alysson - 1 ponto
Essa é a classficação! 16 designers já estão competindo, se prepare para arrasar!
É isso galera, até mais!
~Lupi, Club Penguin Designers Team
sexta-feira, 24 de agosto de 2012
Competição de designers#2 - Segunda fase do torneio
Segunda fase encerrada! Para ver o resultado clique no link a seguir: http://cp-designers-team.blogspot.com.br/2012/08/resultado-competicao-de-designers-2-e.html
Olá designers!
Hoje trago a vocês a segunda fase do torneio de designers!
O competição de designers de hoje traz um novo desafio para vocês disputando quem é o melhor para ficar entre os 3 melhores!
Se você ainda não sabe como funciona o torneio, ele funciona da seguinte forma:
Nas primeiras 7 fases você poderá se inscrever enviando seu design ao que pedimos.
Os 3 melhores de cada fase ganham 5 pontos no ranking de designers.
Apartir da fase 8 começam as eliminatórias! O torneio tem mais ou menos 15 fases então se prepare para dar o seu melhor!
Bom, chega de enrolar! Vamos ver o que vocês devem fazer nesta fase da competição:
Está semana queremos ver se você é bom em fazer By em GIF!
Você será desafiado a fazer um by em GIF que se movimenta! Já ensinamos um tutorial de by em gif básico pelo photoscape! Agora é com vocês!
Não se esqueça que para participar é só enviar o seu nome, e seu By em GIF pelos comentários desta postagem!
Espero que vocês se inscrevam e enviem seus bys em GIF!
Lembrando que a primeira fase já foi, e os designers que não ganharam 5 pontos ainda tem chance de participar, é só enviar o by em GIF!
É isso designers! Até a próxima!
~Lupi, Club Penguin Designers Team
Olá designers!
Hoje trago a vocês a segunda fase do torneio de designers!
O competição de designers de hoje traz um novo desafio para vocês disputando quem é o melhor para ficar entre os 3 melhores!
Se você ainda não sabe como funciona o torneio, ele funciona da seguinte forma:
Nas primeiras 7 fases você poderá se inscrever enviando seu design ao que pedimos.
Os 3 melhores de cada fase ganham 5 pontos no ranking de designers.
Apartir da fase 8 começam as eliminatórias! O torneio tem mais ou menos 15 fases então se prepare para dar o seu melhor!
Bom, chega de enrolar! Vamos ver o que vocês devem fazer nesta fase da competição:
Está semana queremos ver se você é bom em fazer By em GIF!
Você será desafiado a fazer um by em GIF que se movimenta! Já ensinamos um tutorial de by em gif básico pelo photoscape! Agora é com vocês!
Não se esqueça que para participar é só enviar o seu nome, e seu By em GIF pelos comentários desta postagem!
Espero que vocês se inscrevam e enviem seus bys em GIF!
Lembrando que a primeira fase já foi, e os designers que não ganharam 5 pontos ainda tem chance de participar, é só enviar o by em GIF!
É isso designers! Até a próxima!
~Lupi, Club Penguin Designers Team
sábado, 18 de agosto de 2012
Como fazer um fundo listrado para seu blog
Olá designers! Tudo bem com vocês?
Mais uma vez Lupi por aqui trazendo o tutorial prometido de como fazer um fundo listrado para seu blog. Vamos começar então!
Abra seu fireworks e coloque os seguintes tamanhos : 200 x 200
Agora clique na ferramenta de quadrado do fireworks faça um quadrado maior que o quadrado em branco. A cor não importa por em quanto. Agora clique em current document e selecione diagonal styles:
Agora escolha que estilo de listras diagonais você quer para seu fundo e clique:
Então agora mude a cor do quadrado (que automaticamente ficou preto) para a cor que você quiser:
Agora salve a imagem no seu computador, e hospede no imgur.com
Pegue o link direto e coloque no seu HTML ( o HTML postado daqui ) e substitua a palavra LINK DO FUNDO DO BLOG pelo link da imagem, mas nao retire o parênteses!
Foi isso galera, até a próxima!
~Lupi, Club Penguin Designers Team
Mais uma vez Lupi por aqui trazendo o tutorial prometido de como fazer um fundo listrado para seu blog. Vamos começar então!
Abra seu fireworks e coloque os seguintes tamanhos : 200 x 200
Agora clique na ferramenta de quadrado do fireworks faça um quadrado maior que o quadrado em branco. A cor não importa por em quanto. Agora clique em current document e selecione diagonal styles:
Agora escolha que estilo de listras diagonais você quer para seu fundo e clique:
Então agora mude a cor do quadrado (que automaticamente ficou preto) para a cor que você quiser:
Agora salve a imagem no seu computador, e hospede no imgur.com
Pegue o link direto e coloque no seu HTML ( o HTML postado daqui ) e substitua a palavra LINK DO FUNDO DO BLOG pelo link da imagem, mas nao retire o parênteses!
Foi isso galera, até a próxima!
~Lupi, Club Penguin Designers Team
terça-feira, 7 de agosto de 2012
Resultado - Competição de designers #1
Postagem fixa até o dia 07/08/2012, mais postagens abaixo!
Olá designers!
Estavam a espera do resultado da primeira fase?
Fiquem tranquilos, já selecionei os 3 melhores bys!
Gostei muito de alguns, outros ficaram bem simples e legais, mas outros não me surpreenderam.
Bom, chega de enrrolação, não é mesmo?
Vamos conferir os 3 melhores bys!
Os 3 bys selecionados estavam ótimos então não há o melhor entre os 3.
Os 3 melhores que ganharam 5 pontos no torneio de designers foram:
Friend - http://i46.tinypic.com/5kj3ut.jpg
Miub - http://i46.tinypic.com/xp2e0x.png
Didado - http://i.imgur.com/aQ2hi.png
Todos os 3 melhores ganharam pontos para o torneio de designers e poderão estar competindo na próxima rodada do competição de designers!
Se o seu by, nem seu nome está ai, continue tentando!
Você pode enviar o que a rodada pede na próxima vez. Espero que tenham gostado designers!
Até a próxima!
~Lupi, Club Penguin Designers Team
Olá designers!
Estavam a espera do resultado da primeira fase?
Fiquem tranquilos, já selecionei os 3 melhores bys!
Gostei muito de alguns, outros ficaram bem simples e legais, mas outros não me surpreenderam.
Bom, chega de enrrolação, não é mesmo?
Vamos conferir os 3 melhores bys!
Os 3 bys selecionados estavam ótimos então não há o melhor entre os 3.
Os 3 melhores que ganharam 5 pontos no torneio de designers foram:
Friend - http://i46.tinypic.com/5kj3ut.jpg
Miub - http://i46.tinypic.com/xp2e0x.png
Didado - http://i.imgur.com/aQ2hi.png
Todos os 3 melhores ganharam pontos para o torneio de designers e poderão estar competindo na próxima rodada do competição de designers!
Se o seu by, nem seu nome está ai, continue tentando!
Você pode enviar o que a rodada pede na próxima vez. Espero que tenham gostado designers!
Até a próxima!
~Lupi, Club Penguin Designers Team
domingo, 5 de agosto de 2012
Colocando HTML no seu blog, e editando partes
Olá designers!
Aqui é o Lupi, venho trazendo mais um tutorial aqui pra vocês!
Alguns pinguins não estão sabendo colocar o template no HTML. Eu apenas postei o HTML.Foi uma das primeiras postagens que fiz no blog.
Bom, como este tutorial estava a tempo para sair, acho que vocês gostaram dele.
Então vamos nessa! =D
A primeira coisa que se deve ter é o HTML. Você pode arranjar um procurando no google ou em sites. Porém fazer é que é o problema. Ele requer muito conhecimento no web design e etc.
Bom, vale a pena lembrar o HTML do Designers do CP que postei a muito tempo!
Para pega-lo clique no link a seguir: http://cp-designers-team.blogspot.com.br/2012/04/html-designers-do-club-penguin.html
Você deverá copiar desde o <?xml version até </body> </html>
Depois de ter copiado e colado no design de seu blog, ajuste o seguinte:
No início do HTML procure por NOME DO SEU BLOG, NOME DO CRIADOR e coloque o nome do seu blog e o nome de quem o criou.
Agora vamos começar a colocar as imagens do template.
Procure por LINK DO FUNDO, LINK DO CABEÇALHO, LINK DA SIDEBAR, LINK DO TITULO DE SIDEBAR e LINK DO RODAPÉ. Você irá apagar essas palvras (mas não apague o parênteses!) e colocar o link das imagens dentro.
Agora a pergunta que você talvez fará é: Como eu faço as imagens? Como eu faço template?
Isso fica para o próximo tutorial, mas já falarei os tamanhos para vocês fazerem as imagens no seu programa (fireworks ou photoscape).
Fundo: Para fundos listrados coloque 200 x 200 que só é feito no fireworks. Para fundos grandes sua imagem deverá ter o tamanho de 1500 por 1100 mais ou menos.
Cabeçalho : 982 x 350 ou até 450 o tamanho
Sidebar: 982 x 200
Título de sidebar: 202 x 32
Rodapé 982 x 200 ou até 300
Os créditos do HTML são do Designers do CP!
Bom, os tamanhos já foram postados agora no próximo tutorial ensinarei a fazer um FUNDO LISTRADO para seu blog!
Até a próxima designer!
~Lupi, Club Penguin Designers Team
Aqui é o Lupi, venho trazendo mais um tutorial aqui pra vocês!
Alguns pinguins não estão sabendo colocar o template no HTML. Eu apenas postei o HTML.Foi uma das primeiras postagens que fiz no blog.
Bom, como este tutorial estava a tempo para sair, acho que vocês gostaram dele.
Então vamos nessa! =D
A primeira coisa que se deve ter é o HTML. Você pode arranjar um procurando no google ou em sites. Porém fazer é que é o problema. Ele requer muito conhecimento no web design e etc.
Bom, vale a pena lembrar o HTML do Designers do CP que postei a muito tempo!
Para pega-lo clique no link a seguir: http://cp-designers-team.blogspot.com.br/2012/04/html-designers-do-club-penguin.html
Você deverá copiar desde o <?xml version até </body> </html>
Depois de ter copiado e colado no design de seu blog, ajuste o seguinte:
No início do HTML procure por NOME DO SEU BLOG, NOME DO CRIADOR e coloque o nome do seu blog e o nome de quem o criou.
Agora vamos começar a colocar as imagens do template.
Procure por LINK DO FUNDO, LINK DO CABEÇALHO, LINK DA SIDEBAR, LINK DO TITULO DE SIDEBAR e LINK DO RODAPÉ. Você irá apagar essas palvras (mas não apague o parênteses!) e colocar o link das imagens dentro.
Agora a pergunta que você talvez fará é: Como eu faço as imagens? Como eu faço template?
Isso fica para o próximo tutorial, mas já falarei os tamanhos para vocês fazerem as imagens no seu programa (fireworks ou photoscape).
Fundo: Para fundos listrados coloque 200 x 200 que só é feito no fireworks. Para fundos grandes sua imagem deverá ter o tamanho de 1500 por 1100 mais ou menos.
Cabeçalho : 982 x 350 ou até 450 o tamanho
Sidebar: 982 x 200
Título de sidebar: 202 x 32
Rodapé 982 x 200 ou até 300
Os créditos do HTML são do Designers do CP!
Bom, os tamanhos já foram postados agora no próximo tutorial ensinarei a fazer um FUNDO LISTRADO para seu blog!
Até a próxima designer!
~Lupi, Club Penguin Designers Team
quinta-feira, 2 de agosto de 2012
Competição de Designers #1 - Primeira fase do torneio
Fase 1 encerrada! Clique no link a seguir para saber os vencedores:http://cp-designers-team.blogspot.com.br/2012/08/resultado-competicao-de-designers-1.html
Olá pinguins!
Devido ao número de designers me falando para começar logo o quadro que já está para começar a muito tempo decidi postar hoje a primeira rodada. Ainda não falei que os vencedores avançarão para a fase 2 do Torneio de Designers do Club Penguin Designers Team 2012.
Tudo irá funcionar da seguinte forma:
Apenas os primeiros 10 designers que comentarem estarão concorrendo a primeira fase. Mas não se preocupe se você não conseguir comentar antes. Nas primeiras 7 fases vocês poderão se inscrever para o torneio comentando e disputando a rodada do competição de designers. Vale lembrar que quem vencer o torneio poderá entrar para a equipe além de outras surpresas que nossa equipe está preparando!
Bom, chega de explicar. Vamos ao primeiro competição de designers!
Está semana queremos ver quem faz o melhor...By!
Lembrando também que o by não precisa ser feito pelos métodos que ensinamos!
Não se esqueça que só estarão concorrendo a vencer esta fase quem comentar antes do limite de participantes chegar. Quem fizer os 3 melhores bys avançarão para a fase 8. (só poderá comentar na fase 8, ou é desclassificado) , pois durante o período das fases 1 e 7 vocês estarão se inscrevendo e participando.
Quero ver bastantes bys competindo! Vai ser uma competição gelada!
Até mais pinguins! Não se esqueçam de comentar seu nome, e enviar seu By!
~Lupi
segunda-feira, 23 de julho de 2012
Como fazer um By:
Olá pinguins! *_* Mac j1 aqui!
Hoje eu ensinarei a vocês a fazer um By no Fireworks. (Qualquer versão)
Bom vamos começar:
Abra o Fireworks e clique em New Document. Em seguida coloque essas dimensões:
Hoje eu ensinarei a vocês a fazer um By no Fireworks. (Qualquer versão)
Bom vamos começar:
Abra o Fireworks e clique em New Document. Em seguida coloque essas dimensões:
Width: 200
Height: 100
Após isso, selecione a Opção "Rounded Rectangle" e escolha a cor que você quiser:
Após isso, clique em "Texture" e escolha o Efeito que você queira:
Após escolher a Textura, selecione a opção para escrever, selecione a parte que queres e escreva o seu nome.
Depois escolha um pinguin de seu pack ou qualquer outra imagem. =)
Logo após seu By estará pronto, confira:
Viu? Nãonaovinaoqueissonaovi
Gostaram? E esse foi o tutorial. =) Caso queiram um é só me pedir no chat. =)
Estarei la a qualquer momento. =) Espero que tenha gostado. =) Oueudestruovocêscommeusraiovermelhosashuasfger
Até a próxima!
-Mac CPDT-
Novo Designer: Mac j1
Olá pessoas, Mac j1 digitando. *-*
Primeiramente eu quero agradecer ao Lupi por deixar eu postar nesse blog maravilhoso de design. >.<
Bom, vamos a minha lista de dados:
Nickname: Mac j1
Guia: Sim
EPF: Sim
Ninja: Sim
Ninja Água: Sim
Ninja Fogo: Não *-*
Asp: Não
Design: É claro AHRGRFESDEHR
Bom, eu ensinarei a você oque me pedirem. =)
A maioria das vezes ensinarei TUTORIAS em vídeo, e o outro resto ensinarei TUTORIAS normais.
Para fazer encomendas, é só me avisar no Chat! =) Espero que gostem!
E SE NÃO GOSTAREM DESTRUO VOCÊS COM RAIOS VERMELHOS ARRFHGHG!!
Bem é só isso! =) Até mais! =)
- Mac j1 - CPDT -
Primeiramente eu quero agradecer ao Lupi por deixar eu postar nesse blog maravilhoso de design. >.<
Bom, vamos a minha lista de dados:
Nickname: Mac j1
Guia: Sim
EPF: Sim
Ninja: Sim
Ninja Água: Sim
Ninja Fogo: Não *-*
Asp: Não
Design: É claro
Bom, eu ensinarei a você oque me pedirem. =)
A maioria das vezes ensinarei TUTORIAS em vídeo, e o outro resto ensinarei TUTORIAS normais.
Para fazer encomendas, é só me avisar no Chat! =) Espero que gostem!
Bem é só isso! =) Até mais! =)
- Mac j1 - CPDT -
terça-feira, 17 de julho de 2012
Como instalar fontes no Windows XP
Olá designers!
Aqui quem digita é o Lupi, estou de volta! Peço a desculpa da falta de tutoriais, precisamos de novos postadores!
Chega de papo vamos a mais um tutorial!
Hoje resolvi ensinar a vocês como instalar fontes no windows xp já que é diferente de instalar no windows 7 e vista e pode também ser mais complicado. Se você usa windows XP e não sabe instalar fontes este tutorial irá lhe ajudar bastante!
Pra começar baixe a fonte desejada. Em seguida vá ao menu iniciar, depois em painel de controle e clique em fontes. Agora vá até a pasta da sua fonte em WINRAR e clique com botão direito.
Clique agora em extrair aqui. Aparecerá a fonte extraída na pasta que você a extraiu. Então selecione esse arquivo e aperte ctrl + c. Agora vá para a pasta fontes e jogue o arquivo extraido da sua fonte! Pronto!
Embora isso seja bem simples, pode ser mais complicado do que nas outras versões do windows! De qualquer forma espero ter ajudado vocês!
Até o próximo tutorial pinguins, abraço gelado a todos os designers!
Aqui quem digita é o Lupi, estou de volta! Peço a desculpa da falta de tutoriais, precisamos de novos postadores!
Chega de papo vamos a mais um tutorial!
Hoje resolvi ensinar a vocês como instalar fontes no windows xp já que é diferente de instalar no windows 7 e vista e pode também ser mais complicado. Se você usa windows XP e não sabe instalar fontes este tutorial irá lhe ajudar bastante!
Pra começar baixe a fonte desejada. Em seguida vá ao menu iniciar, depois em painel de controle e clique em fontes. Agora vá até a pasta da sua fonte em WINRAR e clique com botão direito.
Clique agora em extrair aqui. Aparecerá a fonte extraída na pasta que você a extraiu. Então selecione esse arquivo e aperte ctrl + c. Agora vá para a pasta fontes e jogue o arquivo extraido da sua fonte! Pronto!
Embora isso seja bem simples, pode ser mais complicado do que nas outras versões do windows! De qualquer forma espero ter ajudado vocês!
Até o próximo tutorial pinguins, abraço gelado a todos os designers!
sexta-feira, 6 de julho de 2012
Ausência - Lupi
Olá designers!
Sinto desapontar vocês mas eu estarei ausente durante uma semana!
Quando voltar teremos mais tutoriais! Em quanto isso Roro é o único postador de tutorial!
Até a próxima!
~Lupi, Club Penguin designers team
Sinto desapontar vocês mas eu estarei ausente durante uma semana!
Quando voltar teremos mais tutoriais! Em quanto isso Roro é o único postador de tutorial!
Até a próxima!
~Lupi, Club Penguin designers team
quarta-feira, 27 de junho de 2012
Primeiro sorteio de template - Resultado
Olá designers!
Alguns dias atrás postamos um sorteio de template. O limite era de 10 participantes.
Combinamos que o resultado sairia hoje! E o grande vencedor foi....
Club Penguin Blog = GG (o participante número 3)
Parabéns GG! Iremos fazer seu template e quando terminarmos o comunicaremos no xat!
Confiram a prova que GG venceu:
Usamos o gerador de números do site http://www.random.org/ para provarmos que esse sorteio foi totalmente limpo!
Em breve sortearemos mais templates!
Grande abraço gelado para todos os pinguins, e obrigado a todos que participaram!
~Lupi, Club Penguin designers team
Alguns dias atrás postamos um sorteio de template. O limite era de 10 participantes.
Combinamos que o resultado sairia hoje! E o grande vencedor foi....
Club Penguin Blog = GG (o participante número 3)
Parabéns GG! Iremos fazer seu template e quando terminarmos o comunicaremos no xat!
Confiram a prova que GG venceu:
Usamos o gerador de números do site http://www.random.org/ para provarmos que esse sorteio foi totalmente limpo!
Em breve sortearemos mais templates!
Grande abraço gelado para todos os pinguins, e obrigado a todos que participaram!
~Lupi, Club Penguin designers team
Primeiro sorteio de template
Concurso encerrado. Para ver o resultado clique no link a seguir: http://cp-designers-team.blogspot.com.br/2012/06/primeiro-sorteio-de-template-resultado.html
Olá designers!
Aqui quem fala, é o Lupi!
Fiz este post para informar a vocês que nossa equipe estará fazendo um sorteio de template!
Para participar é muito simples!
Basta comentar as seguintes informações:
Olá designers!
Aqui quem fala, é o Lupi!
Fiz este post para informar a vocês que nossa equipe estará fazendo um sorteio de template!
Para participar é muito simples!
Basta comentar as seguintes informações:
- Seu register
- Seu nome no xat
- Cor do template
- Nome do blog
- Detalhes adicionais
Sortearemos o template dia 27/06/2012!
Mas também temos um limite de participantes!
Somente os primeiros 10 participantes estarão concorrendo ao template!
O template será feito por Lupi, HCP e Roro!
Se você comentar mais que uma vez , você será desclassificado!
Esperamos vocês no xat para o sorteio!
Grande abraço gelado pra todos os designers!
~Lupi, Club Penguin designers team
Postagem de textos
Olá Penguins tudo bem?
Aqui quem está teclando e o Roro.
Neste Tutorial Ensinarei Vocês a Fazer Textos diferentes!
Uma coisa que muitos precisam em seus Templates....
Aqui quem está teclando e o Roro.
Neste Tutorial Ensinarei Vocês a Fazer Textos diferentes!
Uma coisa que muitos precisam em seus Templates....
Pra Postagem Não Ficar Grande clique em mais informações!
segunda-feira, 25 de junho de 2012
Como marcar exclusivos pelo photoscape / fireworks
Olá designers!
Mais uma vez Lupi por aqui!
Hoje resolvi fazer um tutorial bem básico pra vocês de como marcar imagens exclusivas para seu blog já que nosso ultimo tutorial foi a marca d' água do Club Penguin e já tivemos outro tutorial de marca d'água.
Bom, para começar abra o programa que for colocar o exclusivo na imagem. Eu aconselho o photoscape pois não é tão difícil e é mais pratico já que você seleciona a imagem e coloca a marca d água mais rapidamente!
Como marcar exclusivos no photoscape:
Primeiramente abra seu photoscape e coloque qualquer tamanho. A esquerda seleciona a pasta que contém a imagem que você quer marcar o exclusivo, procure a imagem e clique nela 2 vezes.
Agora iremos colocar a márca d 'água do seu blog. Clique em objeto, fotografia e em foto....
Seleciona agora a sua marca d' água (clique duas vezes) e a imagem irá aparecer e uma caixa também. Nesta caixa remova grande parte da opacidade clicando no ícone e arrastando o para trás:
Pronto. O número você pode deixar como quiser abaixo de 140, mas eu gosto de 90. Agora é só arrumar a sua marca d 'agua no centro da imagem =) e salvar!
Como marcar exclusivos no fireworks:
Abra seu fireworks e coloque o tamanho do tamanho da imagem que você quer marcar o exclusivo. Agora clique em '' import '' e escolha a imagem.
Obs: Para saber o tamanho da sua imagem faça upload em imgur.com ou tinypic.com , abra o link direto dela e veja o tamanho na aba que está aberto o link da imagem.
Então agora clique novamente em ''import'' e selecione sua marca d'água. Arrume ela na imagem e diminua a opacidade para 23 ou o número que você quiser:
Agora é só salvar a imagem e pronto! =)
Espero que tenham gostado do tutorial designers!
Até a próxima!
~Lupi, Club Penguin designers team
Mais uma vez Lupi por aqui!
Hoje resolvi fazer um tutorial bem básico pra vocês de como marcar imagens exclusivas para seu blog já que nosso ultimo tutorial foi a marca d' água do Club Penguin e já tivemos outro tutorial de marca d'água.
Bom, para começar abra o programa que for colocar o exclusivo na imagem. Eu aconselho o photoscape pois não é tão difícil e é mais pratico já que você seleciona a imagem e coloca a marca d água mais rapidamente!
Como marcar exclusivos no photoscape:
Primeiramente abra seu photoscape e coloque qualquer tamanho. A esquerda seleciona a pasta que contém a imagem que você quer marcar o exclusivo, procure a imagem e clique nela 2 vezes.
Agora iremos colocar a márca d 'água do seu blog. Clique em objeto, fotografia e em foto....
Seleciona agora a sua marca d' água (clique duas vezes) e a imagem irá aparecer e uma caixa também. Nesta caixa remova grande parte da opacidade clicando no ícone e arrastando o para trás:
Pronto. O número você pode deixar como quiser abaixo de 140, mas eu gosto de 90. Agora é só arrumar a sua marca d 'agua no centro da imagem =) e salvar!
Como marcar exclusivos no fireworks:
Abra seu fireworks e coloque o tamanho do tamanho da imagem que você quer marcar o exclusivo. Agora clique em '' import '' e escolha a imagem.
Obs: Para saber o tamanho da sua imagem faça upload em imgur.com ou tinypic.com , abra o link direto dela e veja o tamanho na aba que está aberto o link da imagem.
Então agora clique novamente em ''import'' e selecione sua marca d'água. Arrume ela na imagem e diminua a opacidade para 23 ou o número que você quiser:
Agora é só salvar a imagem e pronto! =)
Espero que tenham gostado do tutorial designers!
Até a próxima!
~Lupi, Club Penguin designers team
sábado, 23 de junho de 2012
Novo postador
Olá Web-Designers como vão?
Eu vou ótimo!
Eu Sou o Novo Postador Deste Blog Maravilhoso , quero agradecer ao lupi, aqui vai minha ficha:
Eu vou ótimo!
Eu Sou o Novo Postador Deste Blog Maravilhoso , quero agradecer ao lupi, aqui vai minha ficha:
Nome:Roro
Sou Bom Em:Templates, Bys ,Fundo de chat,banners,efeitos de texto e efeitos de imagens
Minha carreira de designer:
Sempre fui e ainda sou apaixonado por templates de toda cor, a primeira vez que eu vi um foi em um blog que nem deve existir mais,eu ameiiii aquele template e com certeza estava muito bonito(isso foi em2010)
Sempre fiz trabalhos, sempre fui caprichado no que eu faço.Eu fazia no photoscape e com certeza ficava Horrível
Ate que enfim achei um blog que ensinava como fazer templates só tinha um probleminha, eu não sabia coloca-lo ate que um owner desse blog me ensinou.Foi ai que comecei a fazer meus templates no fireworks não eram profissionais, mais dava pro gasto ^_^
Depois de um tempo aprendi a fazer de 1 barra lateral e depois fui aprendendo muitas e muitas técnicas e ate hoje aprendo mais a cada dia.
~Roro~
terça-feira, 19 de junho de 2012
Como você mesmo fazer a marca d'água do Club Penguin
Olá designers! Tudo bem com vocês?
Peço desculpas a falta de nossos tutoriais. Nossa equipe esta pequena ainda mas temos certeza que conseguiremos o mais breve possível!
Hoje trago a vocês como você mesmo fazer a marca d'água do Club Penguin! Eu faço isso também pois acho que fica melhor a qualidade! Mas então vamos ver como se faz:
Primeira mente abra um novo documento em seu fireworks com os tamanhos de 500 x 400 ou o tamanho que você preferir. Clique na setinha preta ''pointer tool'' e no fundo cinza do fireworks e na cor que estará branca, marque transparente:
Agora clique no ''T'' de texto na lista de ferramentas em coluna, digite ''club'' , selecione a cor branca e a fonte BUMBASTIKA.
Agora clique na ''setinha preta'' ou ''pointer tool'' na barra de ferramentas, e clique no sinal de '' + '' em filters:
Depois, assim como você faz marca d água clique em ''shadow and glow'' e depois em ''inner shadow''. Agora selecione a cor cinza. Agora que você já fez a palavra ''club'' aumente a para 96 de tamanho.
Então vamos fazer agora a palavra ''penguin''. Selecione a letra ''T'' e faça um texto embaixo da palavra ''club'' mas não no mesmo texto. Escreva a palavra ''penguin'' , clique na cor e coloque a seguinte cor haxadecimal: #FFBC3A
Depois diminua ou aumente para o tamanho de 57 a palavra ''penguin''. Então arrume a palavra ''penguin'' embaixo da palavra ''club'' desse modo:
Agora iremos colocar os efeitos em ''penguin''. Clique na setinha preta ''pointer tool'' e depois em filters no sinal de '' + ''. Em seguida selecione as opções ''shadow and glow'' e depois ''inner shadow''.
Quando uma caixinha abrir clique na cor nela e coloque a cor hexadecimal #FF9900.
Agora na caixinha coloque os seguintes números:
Depois de deixar sua caixinha como a caixinha acima clique mais uma vez no sinal de ''+"' em filters, depois em ''shadow and glow'' e ''inner shadow''.
Assim como no tutorial de marca d'agua deixe a segunda caixinha igual a primeira...quer dizer quase igual. A única coisa que estará diferente na caixinha é a mudança do número '
72 para o número 10. Veja:
Só falta agora os contornos. Clique novamente no sinal de ''+'' em filters e coloque desta vez as opções '' bevel and emboss'' e ''outer bevel''. Então seleciona na caixinha a cor preta e deixe sua caixinha com os números a seguir:
Agora faça o mesmo procedimento para um novo contorno: ''filters, ''bevel and emboss'' e ''outer bevel''. Na sua caixinha clique na cor e coloque a cor #0052AE. Deixe agora como a caixinha abaixo:
Então clique na setinha preta ''pointer tool'' e depois clique na palavra ''penguin''. Agora digite Ctrl + C, e Ctrl + V. A palavra ''penguin'' irá se duplicar. Então clique na palavra ''penguin'' que esta em baixo ,clique em filters, e depois em photoshop live effects. Marque agora a opção ''color overlay'' e deixe a cor hexadecimal #0052AE:
Arrume agora a palavra ''penguin'' que esta em cima. Remova o contorno azul dela clicando no simbolo ''v'' para torna-lo um ''X'':
Agora que você removeu este efeito apenas da primeira palavra coloque a em cima da palavra ''penguin'' ques tá em baixo certinho como mostra a imagem abaixo:
Voltamos agora para a palvra ''club''. Agora clique nela e em seguida em filters, ''bevel and emboss'' e ''outer bevel''. Coloque a cor preta na caixinha e deixe-a como a imagem a seguir:
Faça o mesmo procedimento para adicionar o contorno novamente clicando em filters, ''bevel and emboss'' e ''outer bevel''. Clique na cor e deixe com o código #0052AE. Agora deixe como a caixinha a seguir:
Agora só falta arrumar a ordem das letras. Clique na palavra ''club'' e deixe um pouco mais perto da palavra ''penguin''. Então clique na palavra ''penguin'' e aperte Ctrl + C, e em delete. Agora aperte Ctrl + V. Pronto acabou! Veja como o meu ficou:
Agora você me pergunta: Pra que apertar ctrl + c e delete se é só arrumar o ''club'' um pouco mais pra cima?
É que fazemos isso para aproximar mais as duas palavras como no logo oficial do Club Penguin repare que as duas letras não tem muita distância!
Espero que tenha gostado do tutorial! Se teve alguma dúvida comente nesta postagem!
Vou ficar por aqui. Até o próximo post!
~Lupi, Club Penguin designers team
Peço desculpas a falta de nossos tutoriais. Nossa equipe esta pequena ainda mas temos certeza que conseguiremos o mais breve possível!
Hoje trago a vocês como você mesmo fazer a marca d'água do Club Penguin! Eu faço isso também pois acho que fica melhor a qualidade! Mas então vamos ver como se faz:
Primeira mente abra um novo documento em seu fireworks com os tamanhos de 500 x 400 ou o tamanho que você preferir. Clique na setinha preta ''pointer tool'' e no fundo cinza do fireworks e na cor que estará branca, marque transparente:
Agora clique no ''T'' de texto na lista de ferramentas em coluna, digite ''club'' , selecione a cor branca e a fonte BUMBASTIKA.
Agora clique na ''setinha preta'' ou ''pointer tool'' na barra de ferramentas, e clique no sinal de '' + '' em filters:
Depois, assim como você faz marca d água clique em ''shadow and glow'' e depois em ''inner shadow''. Agora selecione a cor cinza. Agora que você já fez a palavra ''club'' aumente a para 96 de tamanho.
Então vamos fazer agora a palavra ''penguin''. Selecione a letra ''T'' e faça um texto embaixo da palavra ''club'' mas não no mesmo texto. Escreva a palavra ''penguin'' , clique na cor e coloque a seguinte cor haxadecimal: #FFBC3A
Depois diminua ou aumente para o tamanho de 57 a palavra ''penguin''. Então arrume a palavra ''penguin'' embaixo da palavra ''club'' desse modo:
Agora iremos colocar os efeitos em ''penguin''. Clique na setinha preta ''pointer tool'' e depois em filters no sinal de '' + ''. Em seguida selecione as opções ''shadow and glow'' e depois ''inner shadow''.
Quando uma caixinha abrir clique na cor nela e coloque a cor hexadecimal #FF9900.
Agora na caixinha coloque os seguintes números:
Depois de deixar sua caixinha como a caixinha acima clique mais uma vez no sinal de ''+"' em filters, depois em ''shadow and glow'' e ''inner shadow''.
Assim como no tutorial de marca d'agua deixe a segunda caixinha igual a primeira...quer dizer quase igual. A única coisa que estará diferente na caixinha é a mudança do número '
72 para o número 10. Veja:
Só falta agora os contornos. Clique novamente no sinal de ''+'' em filters e coloque desta vez as opções '' bevel and emboss'' e ''outer bevel''. Então seleciona na caixinha a cor preta e deixe sua caixinha com os números a seguir:
Agora faça o mesmo procedimento para um novo contorno: ''filters, ''bevel and emboss'' e ''outer bevel''. Na sua caixinha clique na cor e coloque a cor #0052AE. Deixe agora como a caixinha abaixo:
Então clique na setinha preta ''pointer tool'' e depois clique na palavra ''penguin''. Agora digite Ctrl + C, e Ctrl + V. A palavra ''penguin'' irá se duplicar. Então clique na palavra ''penguin'' que esta em baixo ,clique em filters, e depois em photoshop live effects. Marque agora a opção ''color overlay'' e deixe a cor hexadecimal #0052AE:
Arrume agora a palavra ''penguin'' que esta em cima. Remova o contorno azul dela clicando no simbolo ''v'' para torna-lo um ''X'':
Agora que você removeu este efeito apenas da primeira palavra coloque a em cima da palavra ''penguin'' ques tá em baixo certinho como mostra a imagem abaixo:
Voltamos agora para a palvra ''club''. Agora clique nela e em seguida em filters, ''bevel and emboss'' e ''outer bevel''. Coloque a cor preta na caixinha e deixe-a como a imagem a seguir:
Faça o mesmo procedimento para adicionar o contorno novamente clicando em filters, ''bevel and emboss'' e ''outer bevel''. Clique na cor e deixe com o código #0052AE. Agora deixe como a caixinha a seguir:
Agora só falta arrumar a ordem das letras. Clique na palavra ''club'' e deixe um pouco mais perto da palavra ''penguin''. Então clique na palavra ''penguin'' e aperte Ctrl + C, e em delete. Agora aperte Ctrl + V. Pronto acabou! Veja como o meu ficou:
Agora você me pergunta: Pra que apertar ctrl + c e delete se é só arrumar o ''club'' um pouco mais pra cima?
É que fazemos isso para aproximar mais as duas palavras como no logo oficial do Club Penguin repare que as duas letras não tem muita distância!
Espero que tenha gostado do tutorial! Se teve alguma dúvida comente nesta postagem!
Vou ficar por aqui. Até o próximo post!
~Lupi, Club Penguin designers team
domingo, 17 de junho de 2012
Reforma do blog terminada!
Olá designers!
Peço desculpas pela demora de nossa reforma! Mas estamos de volta! Estamos contratando designers, então se você se considera bom entre em contato comigo (Lupi) em nosso xat!
Os tutoriais não podem parar, até o próximo então!
~Lupi, Club Penguin designers team
Peço desculpas pela demora de nossa reforma! Mas estamos de volta! Estamos contratando designers, então se você se considera bom entre em contato comigo (Lupi) em nosso xat!
Os tutoriais não podem parar, até o próximo então!
~Lupi, Club Penguin designers team
quinta-feira, 7 de junho de 2012
Reforma do blog
Olá pinguins!
Estaremos em um período de reformas durante o dia 8/6/2012, por isso ele não ficará aberto livremente durante este período. Mas o blog estará de volta no mesmo dia! Espero que entendam.
Até a reforma...pinguinando designers!
~Lupi, Club Penguin designers team
Estaremos em um período de reformas durante o dia 8/6/2012, por isso ele não ficará aberto livremente durante este período. Mas o blog estará de volta no mesmo dia! Espero que entendam.
Até a reforma...pinguinando designers!
~Lupi, Club Penguin designers team
quarta-feira, 6 de junho de 2012
Como girar imagens no fireworks cs5
Olá pinguinzada do design! Tudo bem?
Mas uma vez venho trazendo uma dica bem legal com o fireworks. Alguns pinguins tem dificuldidade e não sabem como giram imagens no fireworks. Alguns usam até photoscape só para girar a imagem, mas hoje estarei ensinando a girá-la no fireworks.
Primeiro abra um documento do fireworks em qualquer tamanho. Agora clique em ''import'' para importar a imagem que você quer girar:
Agora, é só escolher a imagem. Feito isso no teclado, aperte ''Ctrl + T'':
A imagem ficará em volta de um quadrado preto. Então você poderá esticar mais a imagem para o lado que quiser. Para girar a imagem depois de apertar ''Ctrl + T'' posicione o mouse pouco a cima da imagem e aparecerá uma flechinha. Agora é só girar a imagem pra esquerda ou para a direita!
Espero que tenham gostado do tutorial!
Até a próxima designers!
~Lupi, Club Penguin designers team
Mas uma vez venho trazendo uma dica bem legal com o fireworks. Alguns pinguins tem dificuldidade e não sabem como giram imagens no fireworks. Alguns usam até photoscape só para girar a imagem, mas hoje estarei ensinando a girá-la no fireworks.
Primeiro abra um documento do fireworks em qualquer tamanho. Agora clique em ''import'' para importar a imagem que você quer girar:
Agora, é só escolher a imagem. Feito isso no teclado, aperte ''Ctrl + T'':
A imagem ficará em volta de um quadrado preto. Então você poderá esticar mais a imagem para o lado que quiser. Para girar a imagem depois de apertar ''Ctrl + T'' posicione o mouse pouco a cima da imagem e aparecerá uma flechinha. Agora é só girar a imagem pra esquerda ou para a direita!
Espero que tenham gostado do tutorial!
Até a próxima designers!
~Lupi, Club Penguin designers team
quarta-feira, 30 de maio de 2012
Aprendendo a colocar efeitos em seu texto 2/2
Olá!
Novamente Lupi aqui. No último tutorial ensinei efeitos de contorno a vocês, porém ele ainda tem a segunda parte. Vamos conferir a segunda parte do tutorial com o tema de sombra!
Para você colocar efeitos de sombra em seu texto, é bem simples. Primeiro abra o fireworks, coloque qualquer tamanho ou o tamanho que você quer, escreva um texto, mude a cor dele e arrume o tamanho. Feito isso clique na setinha preta (pointer tool) na barra de ferramentas do fireworks. Em seguida clique no sinal de '' + '' em filters e marque as seguintes opções da lista: ''shadow and glow'' e ''inner shadow''.
Depois, iremos alterar alguns números na caixinha que aparece em seguida. Altere a cor do quadrado preto para qualquer cor que você queira a sombra. Então você pode alterar os números e tentar ver como fica melhor em seu texto. Já eu gosto de usar os seguintes números nessa sombra: 8, 100%, 0 e 72:
Você pode tentar combinar outros números para alterar o jeito da sombra.
Agora vamos conhecer o efeito ''drop shadow''. Usamos ele para colocarmos uma sombra atrás do nosso texto. Para colocar esse efeito em seu texto clique novamente no sinal de ''+'', clique em ''shadow and glow'' e depois em ''drop shadow'':
Pronto! Seu texto ganhou uma sombra atrás dele! Vamos ver como o meu ficou com esses dois efeitos que mostrei a vocês:
Legal em? Você pode também alterar os números na caixa para mudar o jeito da sombra atrás.
Bom, chegamos ao fim dos tutoriais de efeitos no texto, mas fique ligado aqui no blog para aprender muito mais sobre design!
Até a próxima pinguins!
~Lupi, Club Penguin designers team
Novamente Lupi aqui. No último tutorial ensinei efeitos de contorno a vocês, porém ele ainda tem a segunda parte. Vamos conferir a segunda parte do tutorial com o tema de sombra!
Para você colocar efeitos de sombra em seu texto, é bem simples. Primeiro abra o fireworks, coloque qualquer tamanho ou o tamanho que você quer, escreva um texto, mude a cor dele e arrume o tamanho. Feito isso clique na setinha preta (pointer tool) na barra de ferramentas do fireworks. Em seguida clique no sinal de '' + '' em filters e marque as seguintes opções da lista: ''shadow and glow'' e ''inner shadow''.
Depois, iremos alterar alguns números na caixinha que aparece em seguida. Altere a cor do quadrado preto para qualquer cor que você queira a sombra. Então você pode alterar os números e tentar ver como fica melhor em seu texto. Já eu gosto de usar os seguintes números nessa sombra: 8, 100%, 0 e 72:
Você pode tentar combinar outros números para alterar o jeito da sombra.
Agora vamos conhecer o efeito ''drop shadow''. Usamos ele para colocarmos uma sombra atrás do nosso texto. Para colocar esse efeito em seu texto clique novamente no sinal de ''+'', clique em ''shadow and glow'' e depois em ''drop shadow'':
Pronto! Seu texto ganhou uma sombra atrás dele! Vamos ver como o meu ficou com esses dois efeitos que mostrei a vocês:
Legal em? Você pode também alterar os números na caixa para mudar o jeito da sombra atrás.
Bom, chegamos ao fim dos tutoriais de efeitos no texto, mas fique ligado aqui no blog para aprender muito mais sobre design!
Até a próxima pinguins!
~Lupi, Club Penguin designers team
Assinar:
Comentários (Atom)